이번 강의에서는 Todo 앱의 기본 UI를 구성해보도록 하겠습니다.
1. XML 레이아웃 파일 작성
- activity_main.xml 파일을 열고 상,하단의 ConstraintLayout을 RelativeLayout으로 변경해줍니다.
- 그 후 LinearLayout에 android:padding="16dp"을 추가해줍니다.

- LinearLayout 안에 TextView 태그를 삭제한 후 하단의 EditText를 추가해줍니다.
<EditText
android:id="@+id/editTextTodo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Enter your todo item"
android:layout_alignParentStart="true"
android:layout_toStartOf="@+id/buttonAdd"/>
- 그 후 EditText 바로 하단에 Button을 추가해줍니다.
<Button
android:id="@+id/buttonAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:text="Add"/>
- 그러면 화면이 이런 식으로 구성됩니다.

- Button 하단에 RecyclerView를 추가해줍니다.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/editTextTodo"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"/>
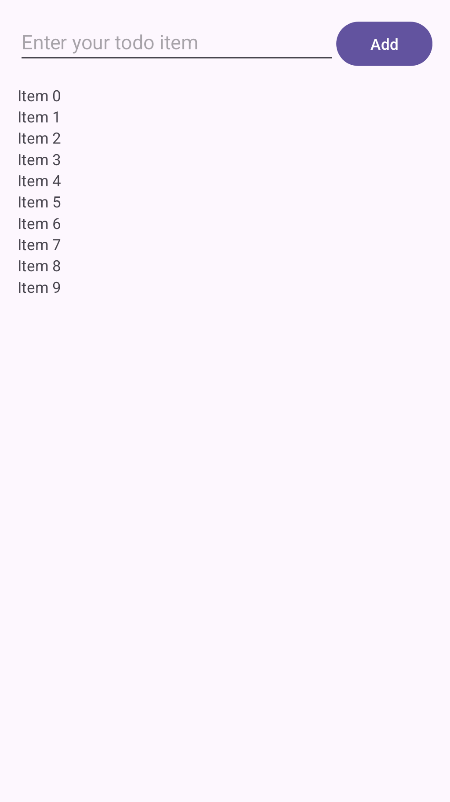
- 그러면 최종 화면이 이런식으로 구성되게 됩니다.

2. 최종코드
- 오늘의 코드는 하단 링크에 있습니다.
TodoApp/Day2 at main · Dolgore/TodoApp
Contribute to Dolgore/TodoApp development by creating an account on GitHub.
github.com
'왕초보 앱만들기 > Todo 앱' 카테고리의 다른 글
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (3) RecyclerView를 사용한 리스트 구현 (0) | 2024.07.10 |
|---|---|
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (1) 프로젝트 생성 및 개발 환경 설정 (0) | 2024.07.08 |
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (프롤로그) (0) | 2024.07.04 |


