이번 강의에서는 저번강의에서 추가한 RecyclerView 이용한 리스트를 구현해보겠습니다.
RecyclerView란?
- RecyclerView는 많은 양의 데이터를 효율적으로 표시하는 뷰입니다. 목록이나 그리드 형태로 데이터를 보여줄 때 사용합니다.
- RecyclerView의 이용방법을 간락하게 설명드리겠습니다.
- 레이아웃 파일에 RecyclerView 추가
- 각 아이템의 레이아웃 파일 생성
- 아이템뷰를 보관하는 ViewHolder 클래스 작성
- 데이터를 RecyclerView와 연결하는 Adapter클래스 작성
- RecyclerView를 초기화하고 어댑터 설정
1. 레이아웃 파일에 RecyclerView 추가
- 저번 강의에서 activity_main.xml 파일에 RecyclerView를 추가해주었습니다.
2. 각 아이템의 레이아웃 파일 생성
- res -> layout폴더에 마우스 오른쪽을 클릭한 후 New -> Layout Resource File을 클릭해줍니다.

- File name 부분에 item_todo, Root element 부분에 LinearLayout을 입력한 후 ok 버튼을 눌러 파일을 생성합니다.

- LinearLayout의 layout_height를 "match_parent"로 변경하고, android:padding="8dp"를 추가해줍니다.
- LinearLayout 내부에 TextView를 추가해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<TextView
android:id="@+id/textViewTodo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp" />
</LinearLayout>
3. Adapter 클래스, ViewHolder 클래스 작성
- RecyclerView를 사용하기 위한 Adapter를 만들어주겠습니다.
- 패키지에 오른쪽 마우스를 클릭하여 New -> Kotlin Class/File을 클릭합니다.

- TodoAdapter를 입력한 후 엔터를 눌러 파일을 생성합니다.

- TodoAdapter 내부에 TodoViewHolder 클래스를 생성해줍니다.
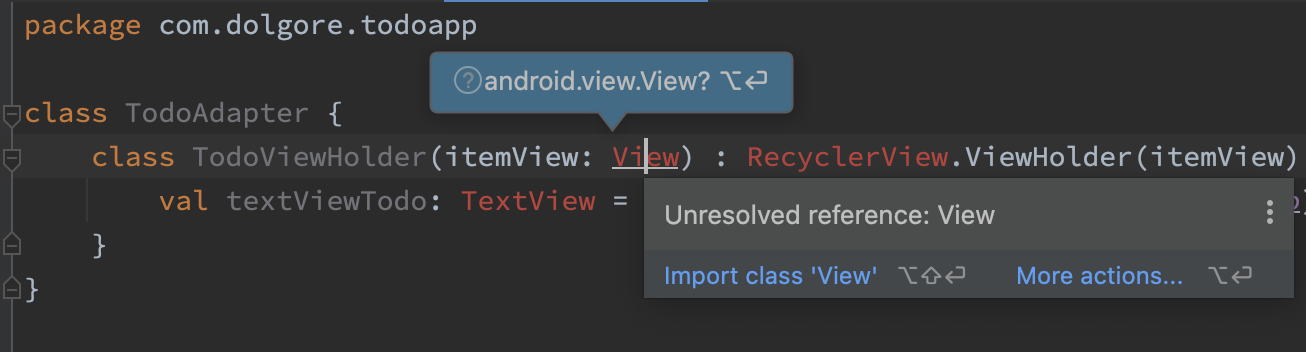
class TodoViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val textViewTodo: TextView = itemView.findViewById(R.id.textViewTodo)
}
- 코드를 입력하면 아래와같이 오류가 뜨는데, 해당 부분에 커서를 두고 메시지가 뜨면 option+enter를 동시에 눌러 해당 클래스를 import 해줍니다. (윈도우의 경우 alt+enter)

- 혹은 package 아래 class 상단에 다음과 같이 수기로 입력하여 import 해줍니다.
package com.dolgore.todoapp
//아래의 세줄 입력
import android.view.View
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class TodoAdapter {
- 다음으로 TodoAdapter 클래스 옆에 다음과 같이 입력하여줍니다.
class TodoAdapter(private val todoList: List<String>):
RecyclerView.Adapter<TodoAdapter.TodoViewHolder>()
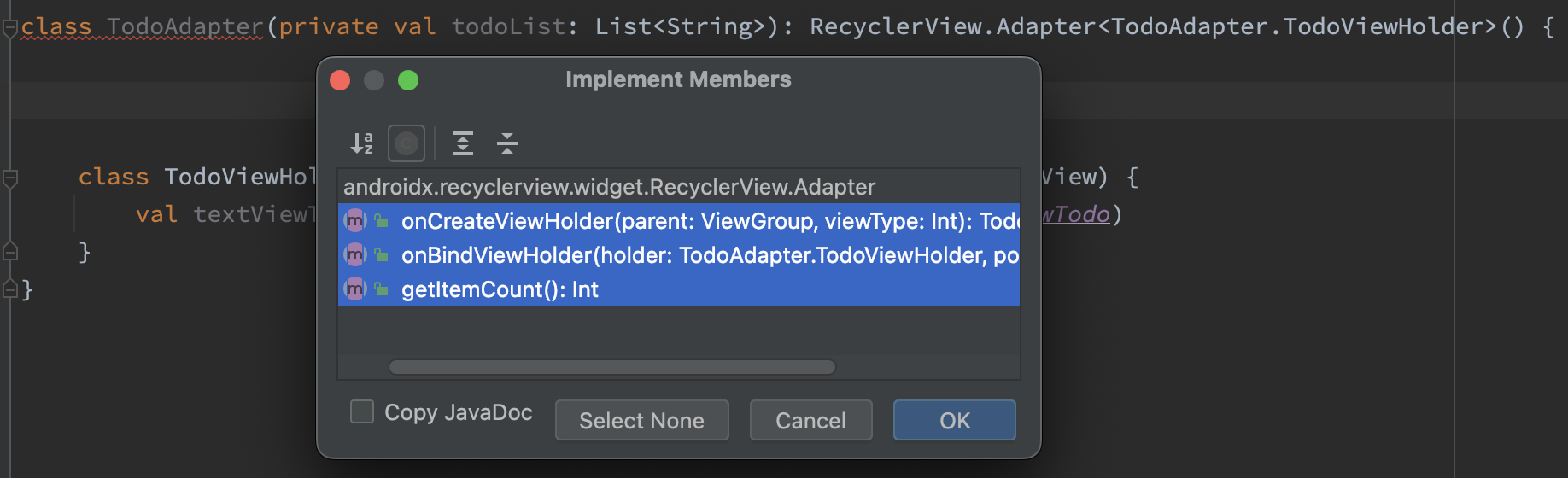
- TodoAdapter 클래스 내부에 커서를 두고 fn+i 키보드를 동시에 눌르면 다음과 같은 창이 뜨는데 바로 ok버튼을 눌러줍니다.
(윈도우의 경우에는 ctrl+i)

- onCreateViewHolder : 이 메서드는 새로운 뷰 홀더를 생성할 때 호출됩니다. LayoutInflater를 사용하여 xml 레이아웃을 실제 뷰 객체로 변환합니다. 변환된 뷰 객체를 TodoViewHolder에 전달하여 새로운 뷰 홀더 객체를 반환합니다.
- onCreateViewHolder 메서드에 다음과 같이 코드를 추가해줍니다.
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TodoViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_todo, parent, false)
return TodoViewHolder(view)
}
- onBindViewHolder : 이 메서드는 뷰 홀더가 재사용될 때 호출됩니다. 현재 위치에 해당하는 데이터를 가져와서 뷰 홀더의 뷰에 데이터를 설정합니다.
override fun onBindViewHolder(holder: TodoViewHolder, position: Int) {
holder.textViewTodo.text = todoList[position]
}
- getItemCount : 이 메서드는 전체 아이템의 개수를 반환합니다. RecyclerView는 이 값을 사용하여 화면에 표시할 아이템의 수를 결정합니다.
override fun getItemCount(): Int = todoList.size
다음 강의에서는 데이터를 추가하는 기능을 구현하도록 하겠습니다. 감사합니다.
TodoApp/Day3 at main · Dolgore/TodoApp
Contribute to Dolgore/TodoApp development by creating an account on GitHub.
github.com
'왕초보 앱만들기 > Todo 앱' 카테고리의 다른 글
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (2) 기본 UI 구성 (0) | 2024.07.09 |
|---|---|
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (1) 프로젝트 생성 및 개발 환경 설정 (0) | 2024.07.08 |
| [왕초보 앱만들기] 안드로이드 - Todo 앱 만들기 (프롤로그) (0) | 2024.07.04 |


